微信小程序功能更新,增加了小程序页面分享转发功能。官方文档提到,在 Page 中定义 onShareAppMessage 函数,设置该页面的分享信息。只有定义了此事件处理函数,点击右上角菜单会在小程序页面底部显示“转发”按钮,用户点击即可分享转发!!
贴出onShareAppMessage 函数:
Page({ onShareAppMessage: function () {
return {
title: '自定义分享标题',
desc: '自定义分享描述',
path: '/page/user?id=123'
}
}
})
那么,如何设置小程序页面分享转发能力?
步骤一
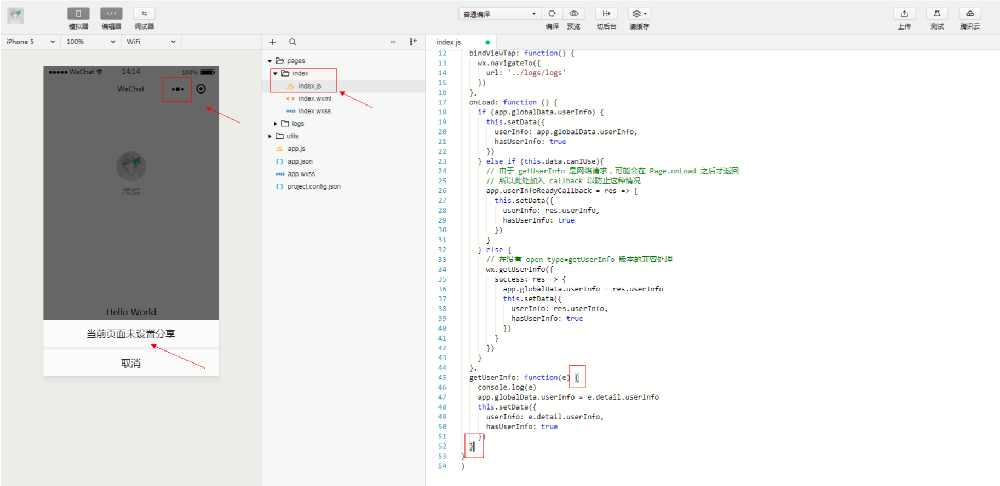
在微信开发者工具上新建一个小程序项目,填写小程序APPID(可以选择空的项目文件夹,工具会自动生成小程序基础文件,其中就包含了欢迎界面也和微信授权登陆了!)

步骤二
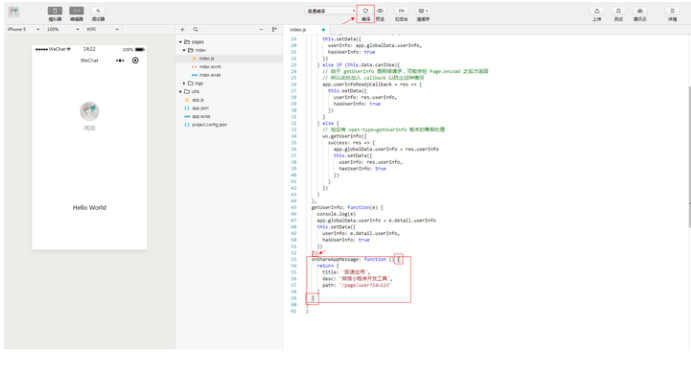
打开小程序index.js文件,在page下的最后一个 getUserInfo函数 下增加 onShareAppMessage 函数(可以通过点击小括号来确定函数的终止符,并在终止符后面加上逗号,如下),最后重新编译!

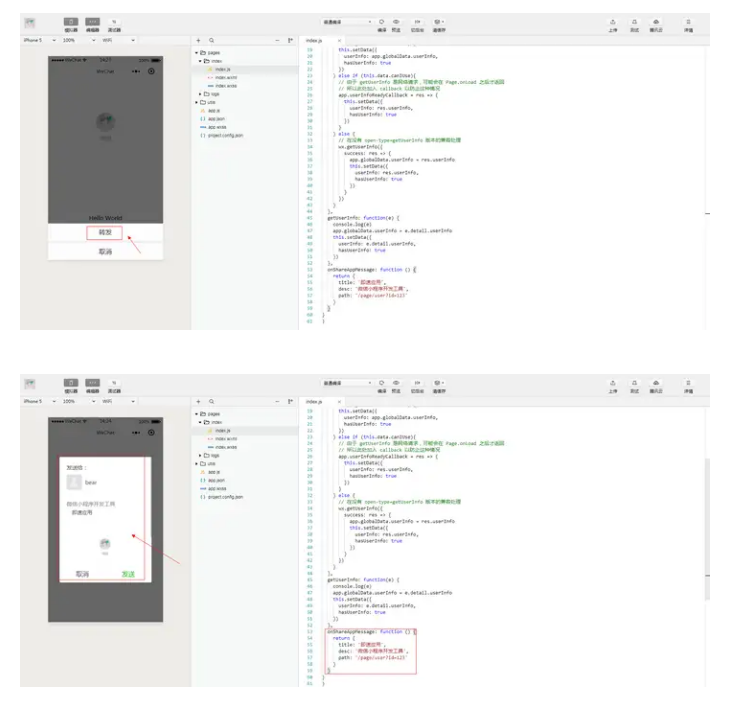
效果:

总结:
title: '小程序分享页面的标题',
desc: '小程序分享页面的描述',
path: '小程序分享页面的路径' (目前该路径'/page/user?id=123'是指代的用户id)
本文采摘于网络,不代表本站立场,转载联系作者并注明出处:https://www.5amiao.com/shenghuo/2600.html

